2008年01月14日
Loop Rez完成^^
つい最近知ったのですが、Loop Rezというスクリプトの技があるそうでして、
指定したオブジェクトを丸く次々に出現させる(Rezさせる)技だそうです。
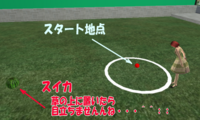
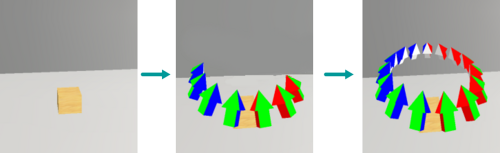
具体的にいいますと、あるオブジェクト(下図ではボックス)をタッチすると、
そのオブジェクトを中心とした円周上に指定したオブジェクトが次々に出現するといった仕組みです^^
(タッチすると) (次々にRezされて) (ぐるっと一周^^)

プリムでできたスカートや ネックレスなどの環状のアクセサリーを作る
ときに使うと便利ですよね。
なかなか面白そうなので、さっそくスクリプトを作ってみました^^
llRezObjectという関数を使うとPrimをRezすることができまして、
で、for構文を使って次々にRezしていくといった単純な原理です^^
座標や回転の設定に少し数学的な計算を使ったんですけど、
たぶん高校数学ぐらいのレベルなのでそんなに難しくないと思います^^
【使い方】
①まずは何でもいいので、1つオブジェクトをBuildする。
②①で作ったオブジェクトのコンテンツの中に、Rezさせたいオブジェクトを入れる。
持ち物の中からドロップ&ドラッグすればOkです。
③下記のスクリプトを入れる。数値の設定はお好みに書き換えてください。
(スクリプトの入れ方)
編集→コンテンツ→新しいスクリプト→右クリックで開く→下のスクリプトをコピペ
→数値の設定→保存→Save completeと表示されればOK
④もとのオブジェクトをタッチすると次々にRezされます^^
※何回もタッチしてしまうと、大量にRezされるので消すのに困りますよ

⑤納得のいく形にRezできたら、もとのオブジェクトは削除してください。
/////////////以下をコピペしてお使いください//////////////////////////////////////
string object_name="test"; // ① Rezするオブジェクトの名前
integer object_num=15; // ② Rezするオブジェクトの個数
float x_rad=1.0; // ③ x軸方向の半径
float y_rad=1.5; // ④ y軸方向の半径
float grad=60; // ⑤ 裾が広がる角度
vector ini_rot=<0.0 , 0.0 , 0.0>; // ⑥ 角度の初期設定
integer emis=1; // ⑦ 面の向き
integer object_sense=1; // ⑧ オブジェクトの傾き
float rough=0.0; // ⑨ 乱雑さ
/////////////これより下は、変更しない方がいいですよ。//////////////////////////////
float w;
integer i;
float x;
float y;
vector z_rot;
vector axis;
vector pos;
float rou;
default{
state_entry(){
pos=llGetPos();
grad=grad*PI/180-PI/2;
}
touch_start(integer total_num){
for(i=0;i<object_num;i++){
w=2*PI/object_num*i;
rou=1+llFrand(rough)-rough/2;
x=x_rad*llCos(w)*rou;
y=y_rad*llSin(w)*rou;
z_rot=<0 , 0 , llAtan2(x_rad*llSin(w) , y_rad*llCos(w))>;
axis=<-x_rad*llSin(w*object_sense) , y_rad*llCos(w*object_sense) , 0>;
llRezObject(object_name , pos+<x , y , 1.0> , ZERO_VECTOR,
llEuler2Rot(ini_rot*PI/180)*llEuler2Rot(z_rot*emis)*llAxisAngle2Rot(axis , grad) ,
1);
}
}
}
//////////////////////////////////////////////////////////////////////////////おしまい///
【引数の設定】
① Rezするオブジェクトの名前
何でも構いませんが、コンテンツの中に入れるオブジェクトと同じ名前にする必要があります。
② Rezするオブジェクトの個数
実験してないので何ともいえませんが、たぶん何個でもOKだと思います^^;
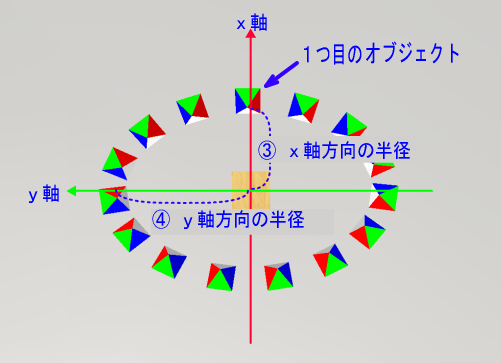
③ x軸方向の半径
④ y軸方向の半径
下図の通り、メートル単位で長さを設定してください。
③と④の値を等しくすると、もちろん円になります^^
ただし、Rezする元のオブジェクトからの距離が10m以内にしかダメみたいです^^;;

(真上から見た図です)
⑤ 裾が広がる角度
下図の通り、Primが水平面となす角度(ラジアンではなく、普通の度)です。
-90~90の範囲で数値を設定してください。負の数にすると、下向きます。

⑥ 角度の初期設定
必要があれば、最初にRezされるオブジェクトの角度を調節してください。
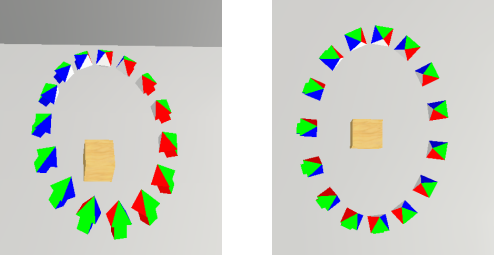
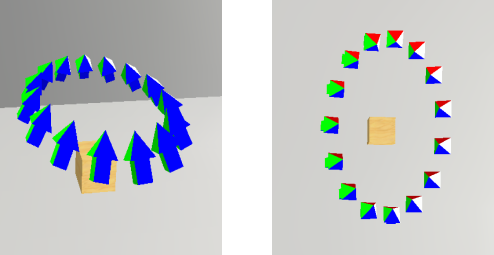
⑦面の向き
この値を1にすると同じ面が外側を向き、0にするとすべてのオブジェクトの面が同じ向きを
向きます。
う~~ん、文で表現するのは難しいですね(^^;)下の図を見てください。
(値を1にしたとき) スカートを作るときはこっちでしょうね

(値を0にしたとき)ネックレスだとこっちでしょうかね^^;

⑧オブジェクトの傾き
この値を1にするとオブジェクトが外側に広がるように傾き、0にすると全部同じ方向に
傾きます。
って、こんな設定 なんかの役に立つんでしょうかね^^;
自分で作っておきながら あまり必要性を感じてません

(値を1にしたとき)スカートはこっち (値を0にしたとき)ネックレスは多分こっち

⑨乱雑さ
いわゆる「ファジー」といいますか「ゆらぎ」といいますか^^;
オブジェクトを機械的にきっちり並べるんじゃなくて、
少しバラつかせて手作り感を出したいときには数値を変更してください。
値を0にすると、きっちり並びます。今から思えば、これまた不必要な機能ですね

(値を0.2にしたとき) 汚いだけかも(^^;)

【おまけ】
設定箇所が多いので数値を調べるのに、たぶん何回も実験する必要があると思います。
しかし実験をする度に、Rezしては削除し、Rezしては削除し・・・って、いちいち削除するのは
とっても面倒ですよね^^; 特にオブジェクトの数が多いと大変だと思います

で、
Rezされる側のオブジェクト(コンテンツに入れる方)に以下のスクリプトを入れておくと、
Rezされたあと一定時間経過後に自動的に消えて無くなります。
数値が決定したら、このスクリプトを消したオブジェクトをコンテンツに入れ直してください。
/////////////以下をコピペしてお使いください。////////////////////////////////////////
float time=15.0; // ①消滅するまでの時間(秒)です。適当に変更してください。
/////////////これより下は、変更しない方がいいですよ。//////////////////////////////
default{
on_rez(integer start_param){
llSetTimerEvent(time);
}
timer(){
llDie();
}
}
//////////////////////////////////////////////////////////////////////おしまい///
とまぁ、ダラダラとした文になってしまいましたね

後半は、なんだか説明が雑ですなぁ(反省)^^;
「使い方が分からん」等のご質問、
「何を言ってるのかよく分からん」等の苦情、
「スクリプトをこのように直した方がいい」等のご進言、
「このように改良したらどう?」等のご提案
などなどございましたら、下のコメントにご記入くださるか
イン・ワールドで
Fujiko Tomorrow宛にIMをいただけましたらですですm(_ _)m
Posted by Fujiko Tomorrow at 17:31│Comments(4)
│たまにはマジメに
この記事へのコメント
ふじこさん。
めちゃ、わかりやす。です。
なんかつくってみよっと。
って思わせます。
(思わせる、だから、まだつくってないよ)
お店に伺いたいです。
INしてるときIMくださーい。
(-_-メ)や
めちゃ、わかりやす。です。
なんかつくってみよっと。
って思わせます。
(思わせる、だから、まだつくってないよ)
お店に伺いたいです。
INしてるときIMくださーい。
(-_-メ)や
Posted by yacchan Clip at 2008年01月15日 05:53
>やっちゃん
機会があったら これで遊んでみてくださいね^^
面白いですよ~~(*^_^*)
近ごろ訳ありで、Fujiko TomorrowさんはあんまりINできてないですけど、またよろしくお願いしますね^^
機会があったら これで遊んでみてくださいね^^
面白いですよ~~(*^_^*)
近ごろ訳ありで、Fujiko TomorrowさんはあんまりINできてないですけど、またよろしくお願いしますね^^
Posted by Fujiko Tomorrow at 2008年01月15日 12:20
at 2008年01月15日 12:20
 at 2008年01月15日 12:20
at 2008年01月15日 12:20すごー。
LoopRez、僕も使ってるけど・・・・・。
こんな詳細な説明みたことない!!!!
あなたは偉い!ww
LoopRez、僕も使ってるけど・・・・・。
こんな詳細な説明みたことない!!!!
あなたは偉い!ww
Posted by Nobu Lyle at 2008年01月15日 14:34
Nobuさんに褒められちゃいましたヾ(@⌒▽⌒@)ノワーイ!
純粋に喜んでます(*^_^*)
ありがとうございます^^
純粋に喜んでます(*^_^*)
ありがとうございます^^
Posted by Fujiko Tomorrow at 2008年01月15日 15:52
at 2008年01月15日 15:52
 at 2008年01月15日 15:52
at 2008年01月15日 15:52